
Docker-搭建自己的导航网站OneNav
前言: 平时我们生活和工作当中,难免需要经常访问一些网站,网站多了的话,时间长的时候难免会忘记,如果直接添加书签的话,换个电脑还需要登录账号比较麻烦,如果拥有一个自己的导航网站的话,那么这个问题就解决了。 今天就给大家介绍一个开源导航项目onenav
项目地址:
项目github:
https://github.com/helloxz/onenav
项目简介:
OneNav是一款开源免费的书签(导航)管理程序,使用使用PHP + SQLite 3开发,界面简洁,安装简单,使用方便。OneNav可帮助你你将浏览器书签集中式管理,解决跨设备、跨平台、跨浏览器之间同步和访问困难问题,做到一处部署,随处访问。
功能特色
支持后台管理
支持私有链接
支持Chrome/Firefox/Edge书签批量导入
支持多种主题风格
支持链接信息自动识别
支持API 支持Docker部署
支持uTools插件
支持二级分类
支持Chromium内核的浏览器扩展(插件)
支持在线更新
手机版后台
一、部署docker
参考 https://www.ronlllllll.com/archives/sudo-apt-get-docker
二、创建docker-compose.yml文件
mkdir ~/onenav;cd ~/onenav
vim docker-compose.ymlversion: '3'
services:
onenav:
container_name: onenav #容器名称
ports:
- "3080:80" #3080是默认端口,可以自定义,注意记得开端口
volumes:
- './data:/data/wwwroot/default/data' #默认目录映射无需更改
image: 'helloz/onenav' #镜像名称
restart:
always三、部署运行
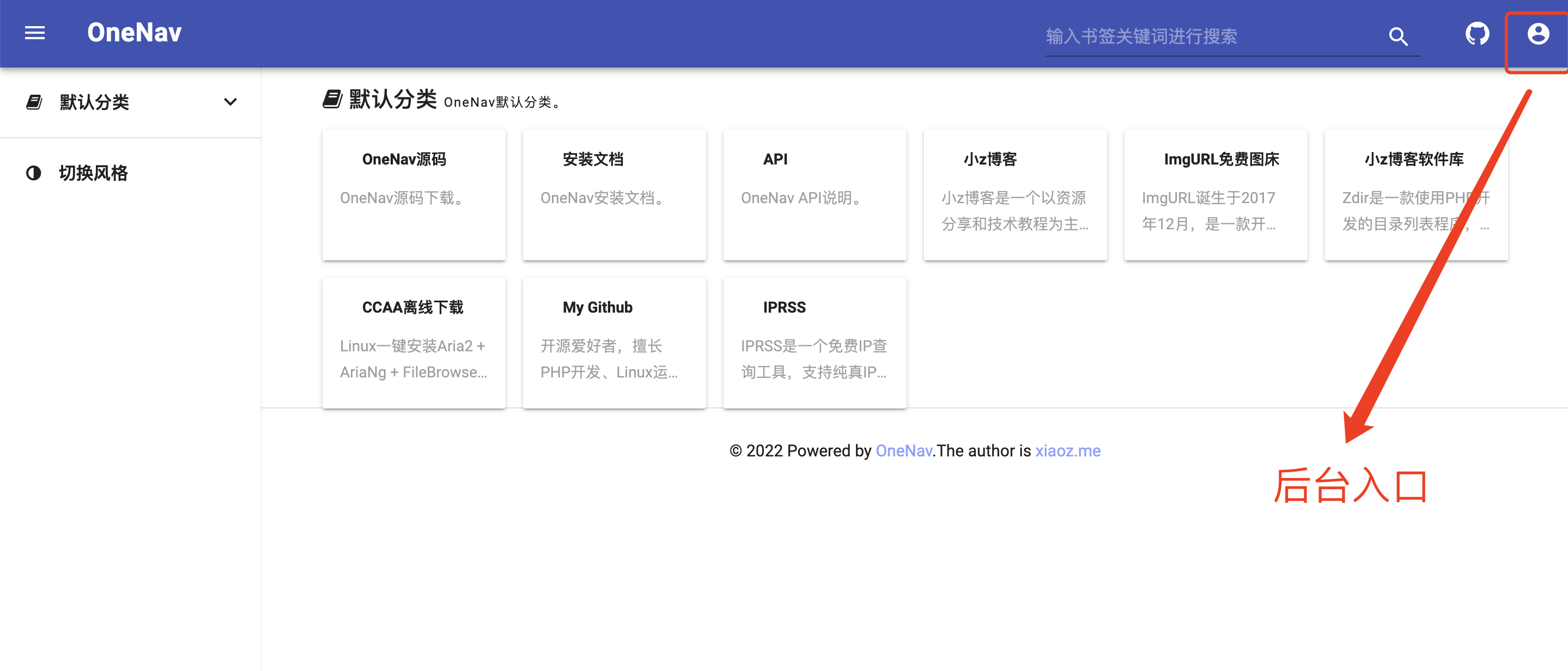
docker-compose up -d #运行四、登录web管理页面
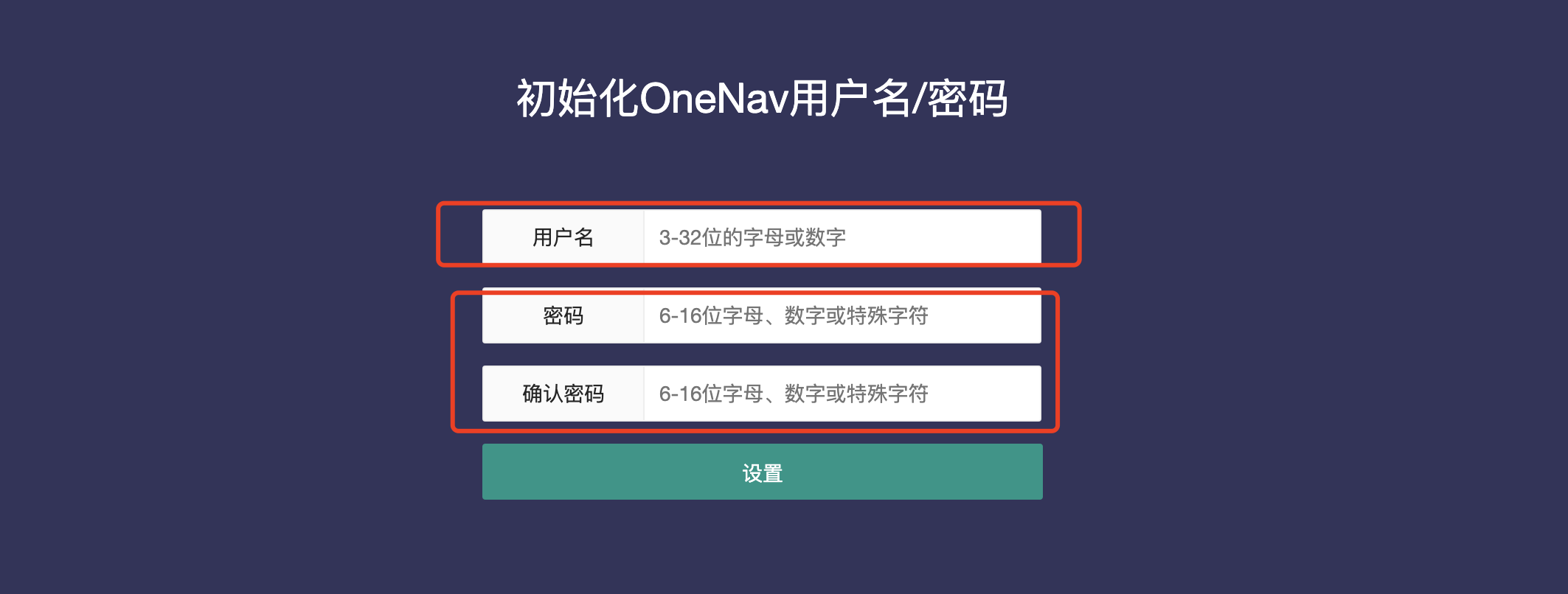
http://ip:3080 #默认是ip+3080端口初始化用户名与密码

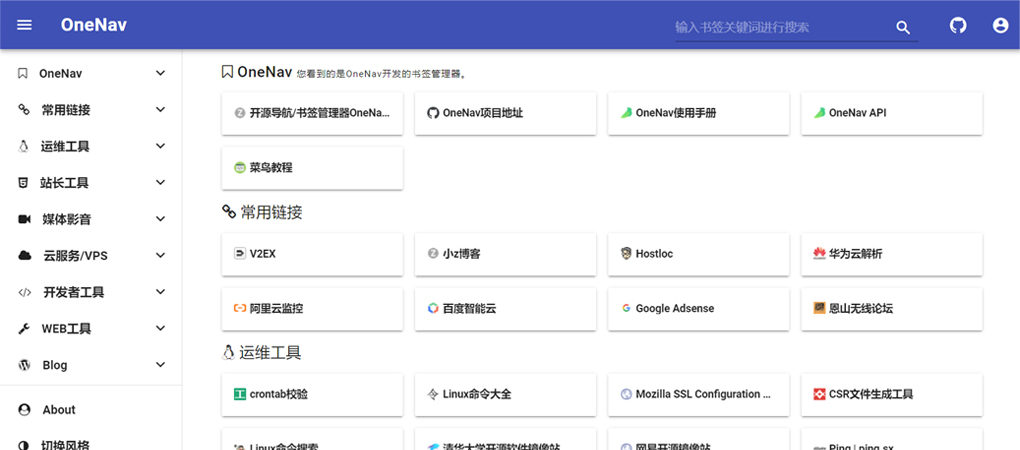
默认界面

五、停止运行
cd ~/onenav #进入docker-compose文件目录
docker-compose down #停止容器命令
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 RonLLLLLLL
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果